■ World Wide Web
さて、ネット君。TFTPは置いておくとして、telnet、FTP、DNSと3つのプロトコルを扱ってきたわけだ。
もちろん、覚えているよな。
ネットワークの基本、リモートログインとファイル交換、そしてネットワークのインフラたる名前解決ですよね。
うむうむ。もちろんこれら3つのプロトコルは、ネットワークを使用し、理解すると言う点で重要なプロトコルだったわけだが…。
わけだが?
目立たない。
む。
「インターネットってあれでしょ? ホームページ?」みたいなわけだ。
博士、その微妙な物まねなんだかなんなんだかよくわからない言い方はやめてください。
まぁ、ともかくだ。インターネットでもっとも目立つのはやはりWWWなわけだ。
わーるどわいどなうぇぶ、ですね。
世界的な蜘蛛の巣。
そう、よくご存知のWWWだ。さて、ネット君。ではこの「WWW」を明確に説明してくれたまえ。
ホームページを見ることができます。
なるほど。明確だ。では、自宅で自分のハードディスクに保存したWebページを見るのもWWWなんだな?
う、う〜ん。そうなのかな…。
まぁ、確かに「Webページを見る」がWWWと言えばそうなんだが、もうちょっと正確にいこう。
つまり、広域情報共有システムがWWWだ。
広域に情報を共有する、システム?
そのまま読むな。
はぅっ。
情報共有システムといっても、FTPを使ってファイルを交換したり、telnetでリモートを操作して見ることもできる。WWWとは以下の3つの技術を使って、より手軽に情報を閲覧・公開する仕組みだ。
- HTTP … HyperText Transfer Protocol
- URI … Uniform Resource Identifier
- HTML … HyperText MarkUp Language
3つの技術、より手軽に。
うむ。この3つの技術にはそれぞれ役割がある。
まぁ、有名なものばかりだから、大体わかると思う。
- HTTP … ハイパーテキスト(ファイル)を転送するためのプロトコル
- URI … 情報(リソース)の位置を特定するための記述子
- HTML … ハイパーテキスト記述言語
つまり、WWWとは「URIによって指定された場所にあるHTMLによって記述されたハイパーテキストをHTTPによって転送することによって情報の共有を行うシステム」のことだ。
URIで場所を決定、HTMLによって作られた文書、HTTPによる転送…。
なるほど、現在のホームページって確かにそうですね。
まぁ、実際はこのWWWによる情報共有システムが便利なので、色々な形で応用はされてはいるが、基本は、HTTP、URI、HTMLだ。
このWWWに一般的に使われるアプリケーションが、ブラウザなのは言うまでもないだろう?
InternetExplorerやNetscpe Navigator、Operaなどですよね。
うむ。ブラウザについては話すと長いため、興味があるなら調べておきたまえ。
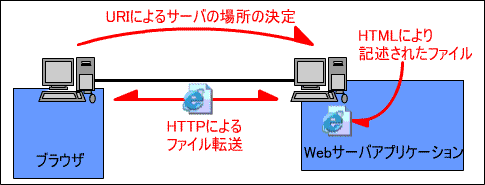
ともかく、クライアント側がブラウザ、サーバ側がWebサーバアプリケーション、という形になる。

[Figure70-01:WWWの構成]
このWebサーバアプリケーション・ブラウザ間での情報の閲覧・公開のシステムってことだな。
ふむふむ。
■ HTML
さて、このWWWの3つの技術を説明しよう。
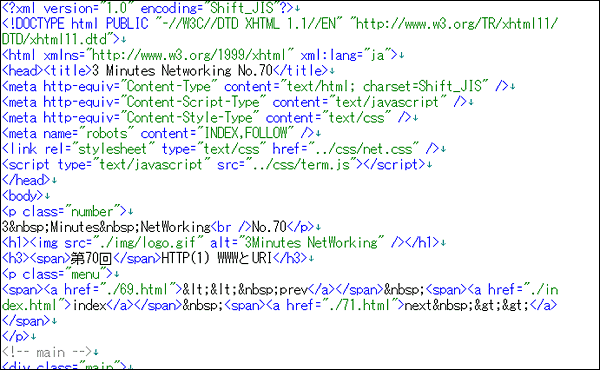
まず、HTML。説明不要だな、こんなんだ。

[Figure70-02:HyperText Markup Language]
この「Roads to Node」はXHTMLだが、ハイパーテキスト記述言語には変わりない。見た目もそんなに変わらないしな。
HTMLをここで説明してもいいんだが…。
してください。
そこらへんでタグ辞典でも買って来い。
うわ。職場放棄ですか、博士?
あ〜あ〜、わかったわかった。基本的なところだけ説明しよう。
ハイパーリンクという特徴を備えた、ネットワークによる共有に適した文書記述言語だ。
はいぱーりんく?
通常の文章は1ページ目の1行目からず〜っと読んでいかなければならないわけだ。これに対しハイパーリンクを使うと、文書をすっ飛ばしたり、違う文書に飛んでいけたりする。
あぁ、ホームページのリンクのことですか。
そうだ。通常のテキストに対し、このような文書をハイパーテキストという。これを記述できる言語がHTMLってことだな。
マークアップってなんですか?
通常のテキストは、前も話したが、単に単語がならんでいるだけだ。まぁ、タブとか改行はできるがな。それに対し、「ここは見出し」「ここは文章」という文書の構造化を行う言語のことをマークアップ言語という。
タグ、でしたっけ? それを使うんですよね。
<p>などだな。これで構造を記述するわけだ。
現在のインターネットで使われるHTML標準は HTML4.01になる。 ▼ link
あれ? そうなんですか? XHTMLは?
XHTMLは次世代の標準と言われているのだが…。実際はどうなるのかわからん。
あぁ、そうだ言い忘れていた。WWWの標準化団体はW3Cだ。 ▼ link
だぶりゅーすりーしー。
■ URI
さて、WWWを形成する3つの技術。次はURIを説明する。
あの〜、博士?
なんだね、ネット君。
URLってのとURIは違うんですか?
よく聞くのは、URLの方なんですけど。 ▼ link
そうだな。実際WWW上では、URLという言葉の方が一般的だな。
ただ、URLはURIのサブセットだ。
さぶせっと?
簡略形というか、一部というか。
URIと言った場合、URLを含むリソースの場所・モノを示す座標のことだ。
リソースの座標?
WWWの場合、リソースってHTMLファイル、ページですよね。
そうだ。その座標だな。WWWの場合は、ページの場所を示す。
URIのサブセットには他にもモノを示すURNがある。
モノ?
例えばだ、RFC文書がある。RFC2369にしよう。これの場所は「http://www.ietf.org/rfc/rfc2369.txt」だ。
はい。よく見るURLですよね。
一方、存在するRFC2369文書を表すものとして「urn:ietf:rfc:2369」というURNを使う。
これはRFC2369文書そのものだ。▼ link
う、う〜ん。
あ〜、そうだな。他にも例えば、CompactHTMLで使われている、tel:123-45-6789のような電話番号を指し示したりだとか、リソースを指し示す識別子の統一書式がURIだ。
う、う〜ん。
そのURIの中で、よく使われているのが、その一部であるURL、ということですか?
うむ。
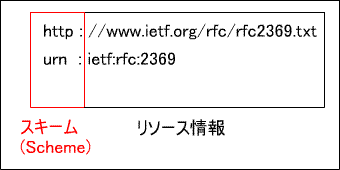
そのURIの書式は以下のように決まっている。

[Figure70-03:URI記述]
すきーむ?
一般的には処理方式を表すものだ。
URNでは必ず「urn:」になる。URLの場合は使用するプロトコルを書くことが多い。
「http:」の場合、HTTPを使いますよってことですね。
そうだ。
そして後ろのリソース情報はスキームによって書き方が異なる。
■ HTTPでのURI
HTTPでのURIの記述は正確にはこうなる。
- http://ユーザ名:パスワード@Webサーバ:サーバポート番号/ファイルの場所
スキームがHTTP。HTTPを使いますよってことですよね。次が、ユーザ名とパスワード?
そんなの、今まで見たことないですよ?
それは省略されているからだ。
通常、Webページは特に決められたユーザからしか見えない、という使い方はしない。なのでここは省略できる。
なるほど、省略ですか。
次が、サーバ? Webページのあるサーバですか?
そうだ。通常はドメイン名を使うが、IPアドレスでもよい。

[Figure70-04:サーバ名の記述]
上はドメイン名。下はIPアドレス。どちらでも同じ意味になる。
ドメイン名って結局はDNSでIPアドレスに変換されちゃいますものね。
結果的には同じってことですか。
そういうことだ。サーバ名の後ろがポート番号。これも省略可能だ。
省略した場合、HTTPの標準ポート番号…、何番だったかな、ネット君?
…80番でしたよね?
うむ。
やりぃ。
省略した場合、自動的に80番が入っているものとされる。

[Figure70-05:ポート番号の記述]
先ほど同様、上と下は同じ意味になる。
このポート番号の記述はそのポート番号(で待ち受けている)サーバアプリケーション宛という意味になるわけだ。
う〜んと、つまりwww5e.biglobe.ne.jpというサーバの80番ポートのアプリケーションって意味ですね。
そういうことだな。レイヤ4のポート番号のところを忘れないように。
次に、スラッシュがあって、実際に要求するリソース(ファイル)の場所になるわけだな。

[Figure70-06:ファイル名の記述]
上の例の場合、www5e.biglobe.ne.jpというサーバの。「~aji」というディレクトリの「3min」というディレクトリの「70.html」というファイルという意味になる。
へ〜。
…でも博士?

[Figure70-07:ファイル名の省略]
これ、ファイル名がありませんよ?
ファイル名がない場合、受け取ったサーバが自動的にファイル名をくっつける。多くの場合、index.htmlかindex.htmなどをくっつける。
これはサーバで設定されたファイル名になるな。

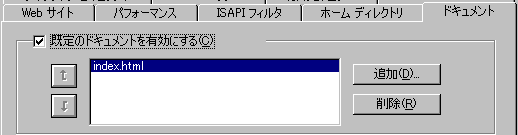
[Figure70-08:IIS5.0の場合のデフォルトファイルの設定]
MicrosoftのIISの場合、この画面の場所で設定されたファイル名が自動的に付加されるのだが…。
だが?
省略された場合はいろいろややこしい挙動が起きる場合がある。
まとめるとこんな感じだ。
- サーバ名の後ろが省略
- http://www.3min.co.jp/ … index.htmlなどを付加
- http://www.3min.co.jp … http://www.3min.co.jp/とみなす。index.htmlなどを付加
- ファイルの場所の途中が省略
- http://www.3min.co.jp/net/ … index.htmlなどを付加
- http://www.3min.co.jp/net … netというファイルを探す。ない場合http://www.3min.co.jp/net/とみなす。
は〜。一番後ろのスラッシュって意味があるんですねぇ。
うむ。特にファイルの場所の途中でスラッシュがない場合、ファイル名なのかディレクトリ名なのかわからない、もしかしたらまだ続きがあるのかな〜なんて思ってしまうわけだ。
なるほど。
さて、今回はこれぐらいにしておこう。
あれ? 最後の1つ、HTTPは?
それが次回からの内容だ。
ではまた次回。
いぇっさ〜。
3分間ネットワーキングでした〜♪
- WWW
-
[World Wide Web]
「ダブリューダブリューダブリュー」
「ワールドワイドウェブ」
「ダブリュースリー」(はWWWCだけかな)
もしくは単に「ウェブ」。好き勝手な読み方でどうぞ。
- ブラウザ
- [Browser]
- XHTML
-
[eXtensible HyperText Markup Language]
XML[eXtensible Markup Language]を元にHTMLを作り直したもの。
- マークアップ言語
-
[Markup Language]
SGML[Standard Generalized Markup Language]が代表格。HTML、XMLはこれの拡張版。
- W3C
-
[World Wide Web Consortium]
500以上の参加団体からなるWWWの標準化団体。
- URL
-
[Uniform Resource Locator]
RFC1738で規定。
- URI
- URIはRFC2369で規定。
- URN
- [Uniform Resource Name]
- URNを使う
- 詳しい違いは参考リンク参照のこと(英語ですけど)。
- CompactHTML
- i-mode端末用HTML。HTMLのサブセット。
- IISの場合
- Apacheの場合、設定ファイル(httpd.conf)の「DirectoryIndex」の項目で設定されます。
 ネット君の今日のポイント
ネット君の今日のポイント-
- WWWは広域情報共有システム。
- URIで情報の場所を特定。
- HTMLで情報を記述。
- HTTPで情報を転送する。
- HTMLはハイパーテキストを記述するマークアップ言語。
- URIはリソースを指し示す識別子の統一書式。
- URLはURIのサブセット。
- 「スキーム:リソース情報」の形で記述する。
- WWWは広域情報共有システム。
- 参考リンク
-
- HTML 4.01 Specificationhttp://www.w3.org/TR/html40/▲
- W3Chttp://www.w3.org/▲
- RFC1738http://www.rfc-editor.org/rfc/rfc1738.txt▲
- RFC2369http://www.rfc-editor.org/rfc/rfc2369.txt▲
- URIs, URLs, and URNs: Clarifications and Recommendations 1.0http://www.w3.org/TR/uri-clarification/▲